こんにちはガルゾウです。
突然ですが、僕はすごいです!
自慢じゃないけどけっこう凄いです!
というのもブログを始める時、だいたい初めにみんなは無料のブログから始める場合が多いのです。
たとえば、「はてなブログ」や「Amebaブログ」「ライブドアブログ」などが思い浮かびます。
お試しでこの「無料ブログ」に行きがちなんですが、僕はあえてお金のかかる「レンタルサーバー」+「独自ドメイン取得」+「WordPress(ワードプレス)」でのブログ運営を選択したのです。(まあ結構いらっしゃいますがw)
この選択は、いくつもの強力なメリットがありますが、詳しくは本文にて説明していきます。(無料ブログではいろいろ限界が出てきますよ)
この記事を読んだそこのアラフォー男子!
おめでとうございます。(^ ^)
この記事を最後までじっくり読んで、ブログ開設を実践していただいたら、その先には素敵なブログライフがもうそこに待っていますよ。
本業とは別に、お金が稼げるようになって自信を取り戻せるかもしれません!
若い奴らからもう貧乏中年とバカにされることがなくなるかもしれません!
ひじょーに嬉しいことです!
頑張れ〜「あなた」や「僕自身」!
とにかくわからないとこあっても記事をよーく読んで形通りに進めていってね。最初はいろいろ分からないとこありますから誰だって!
もくじ
WordPress(ワードプレス)とは?
まず、手順の説明の前に少しWordPressについて説明していこうと思います。
WordPress(ワードプレス)は、世界で圧倒的なシェアを獲得している、無料で使えるブログソフト(※CMS)です。
WordPress自体にブログとしての機能やページを更新するための仕組みが組み込まれているため、サイトを作成・更新が今までのツールよりも簡単にできます。
さらにHTML・CSSの知識があれば、簡単に多機能なホームページを作成することができるため、個人ブログから企業のコーポレートサイトまで、幅広く利用されています。※CMSとは、HTMLやCSSといったサイト制作の専門知識を必要とせずにサイト構築を自動的に行うことができるシステムです。(コンテンツ管理システムともいう)
WordPress自体は無料で使えることと、機能性・自由度の高さから、人気を誇るホームページ作成ソフト「WordPress(ワードプレス)」。
使いこなすことができればとても魅力的なツールなので、世界的に利用者が多いのも納得できます。
しかし、ホームページの初心者が利用するには、難しい部分があるのも事実です。
初心者でなくても、用途や目的によってはうまく使いこなせないことも多々あると聞きます。
でもね、無料ブログにはない魅力や拡張性、自由度が高いので断然みなさんにはWordPressの開設を強くおすすめします。
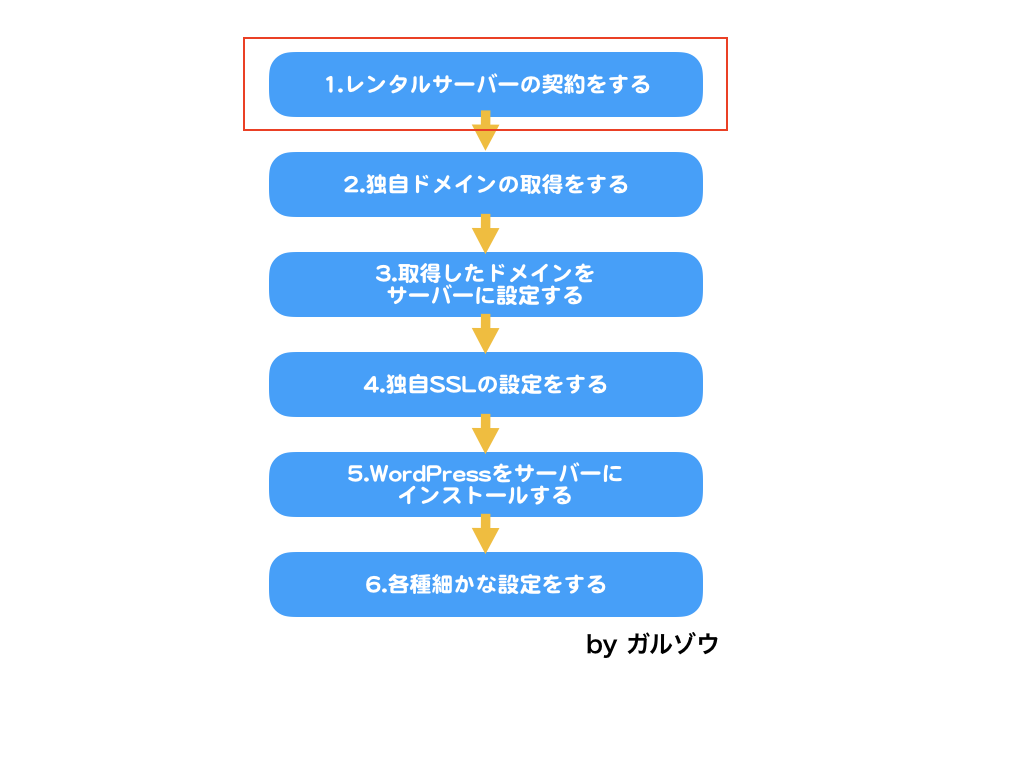
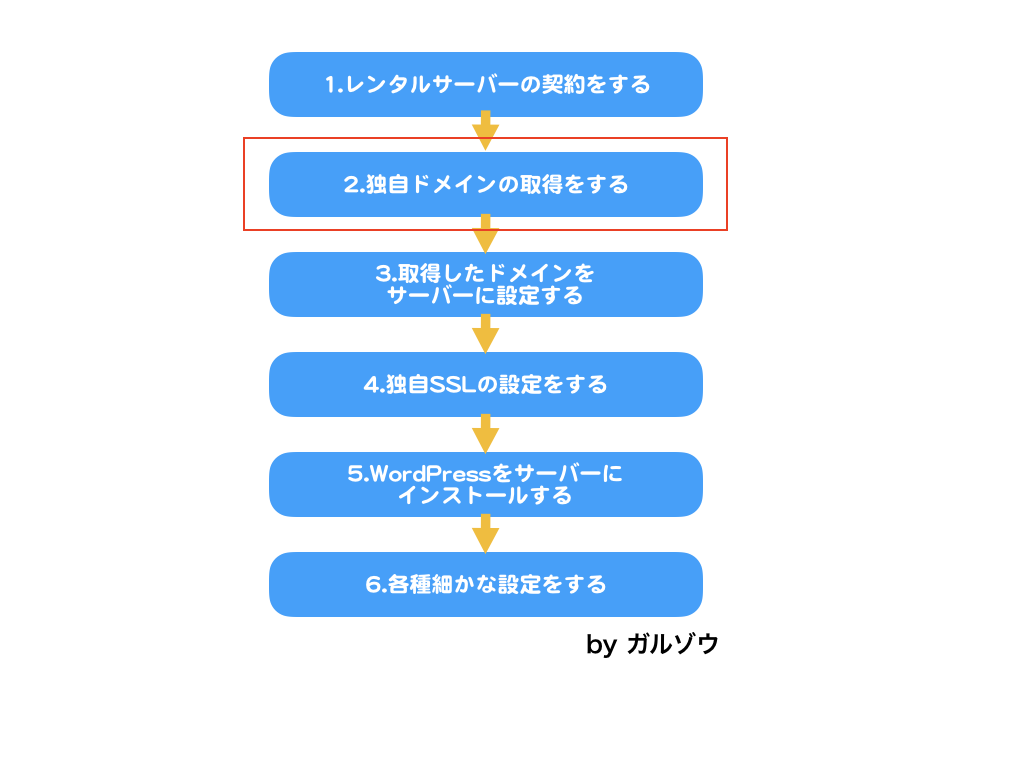
WordPressを開設していく手順

最初は、なんのこっちゃ?ってなると思います。
実際、僕もサーバー、ドメインらへんの概念がよく理解できませんでした。
けど、安心してほしいんですよね。
これちゃんと見れば、1〜2時間くらいで開設できちゃいますから。
サーバー、ドメインの概念なんて、実際にブログ開設してみて初めて腑に落ちるものなんで、手順に沿って安心して作業してほしいです。
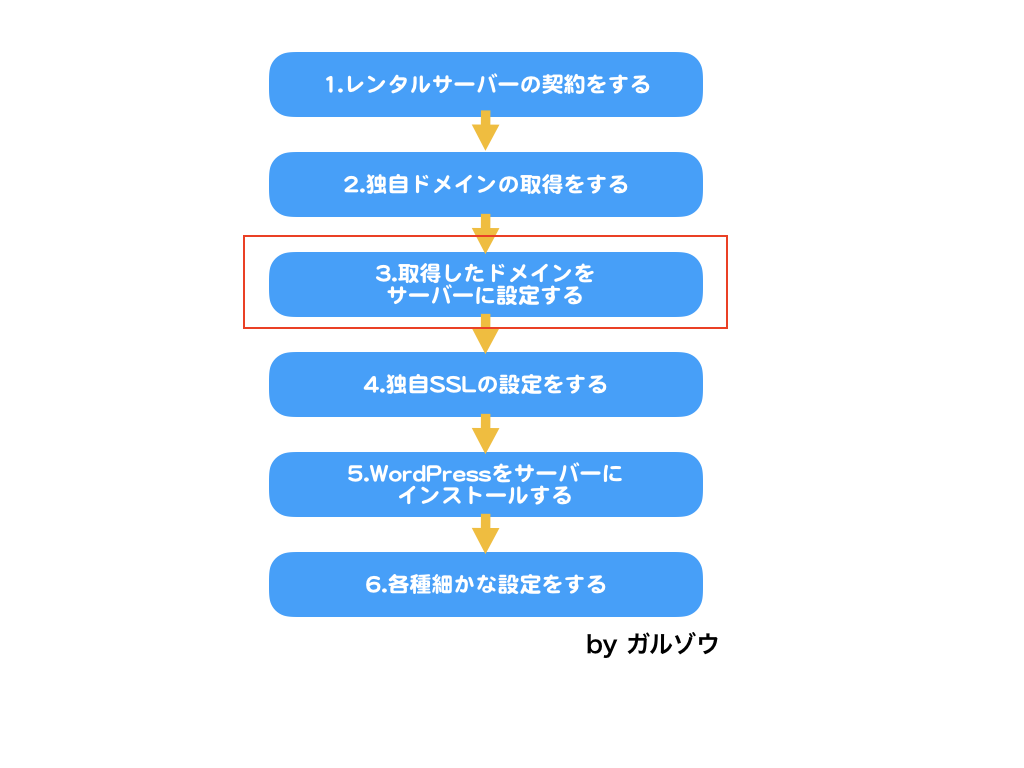
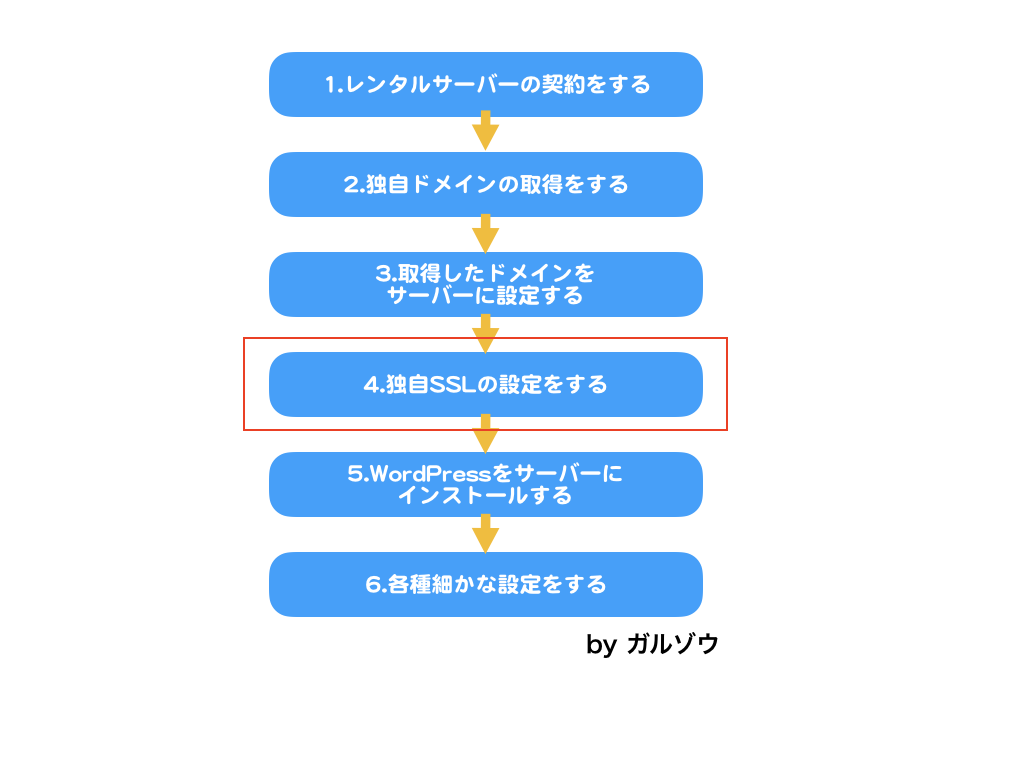
では、具体的に解説していきますね。
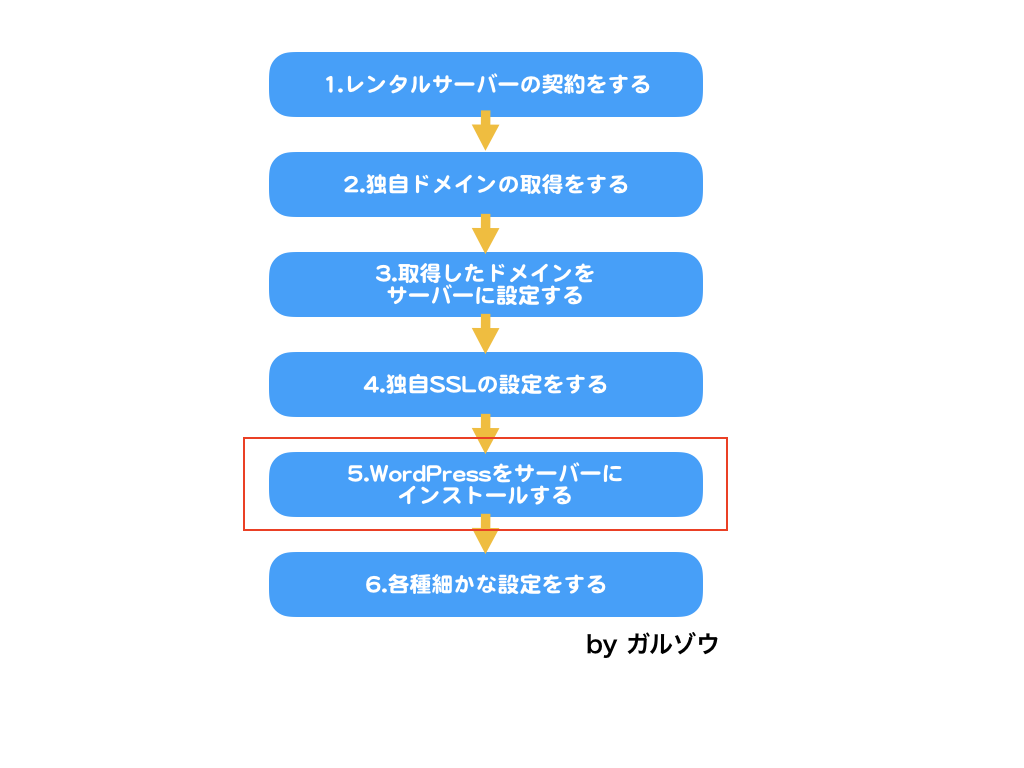
1. レンタルサーバーの契約をする

実際に、サーバーを契約するため申し込みをしていきましょう。
サーバーとは 、ネットワーク上で情報(データやサービス等)を提供しているハードウェアが搭載された機器を指しています。
レンタルサーバーとは、その名の通りサーバーを貸し出すサービスのことです。
この、レンタルサーバーにも色々会社があって好みで選んでもらっていいのですが、今回は僕も使っていて、かつ誰しもがオススメしている最大手の「エックスサーバー」ってやつで説明していきます。
エックスサーバーがオススメなわけ
- サーバーが非常に安定している(トラブらない)
- ユーザー目線で良い機能が揃っている
- 無料で独自SSLが使える
- ユーザーが日本中いるためググって問題解決しやすい
ユーザーが個人だけではなく、一般企業から個人商店まで、幅広く使われており安心感が大きいです。
料金的にも他企業より劣る部分は全くなし!
最強サーバーってことが分かると思います。
まず、ここを登録しないと始まらないので以下のリンクから登録を済ませてください。
エックスサーバー 公式にアクセス
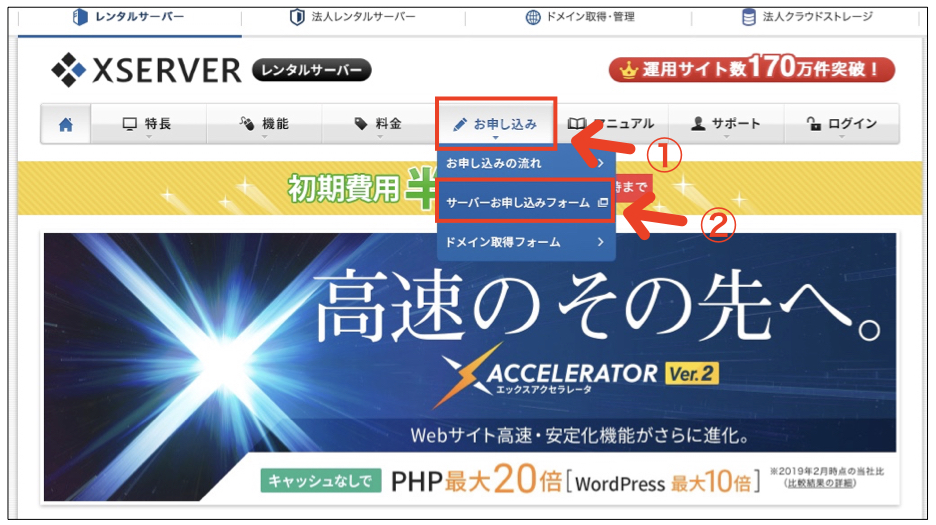
実際に図解で説明していきますね
①画面の上メニューバーから「お申し込み」をクリック
②隠れていたタブから「サーバーお申し込みフォーム」をクリック

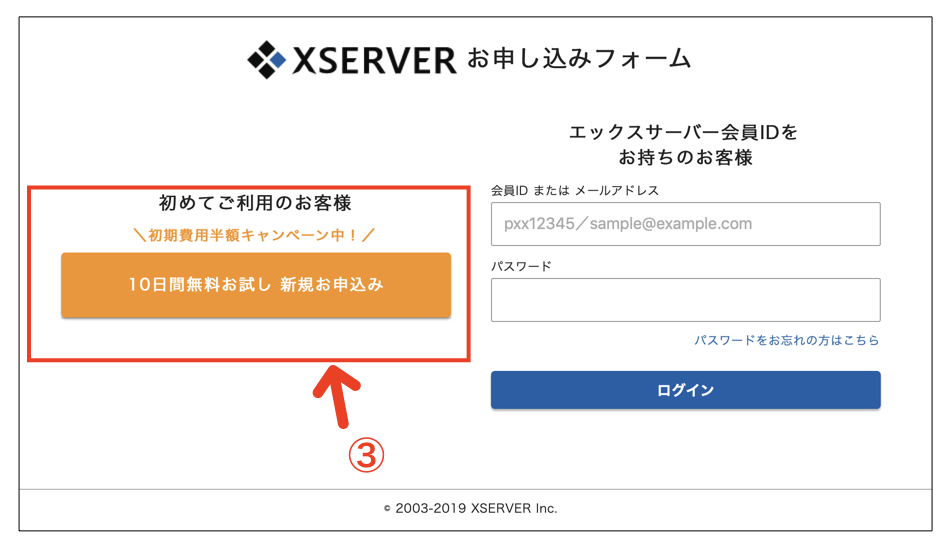
③「10日間無料お試し、新規お申し込み」をクリックする![]()

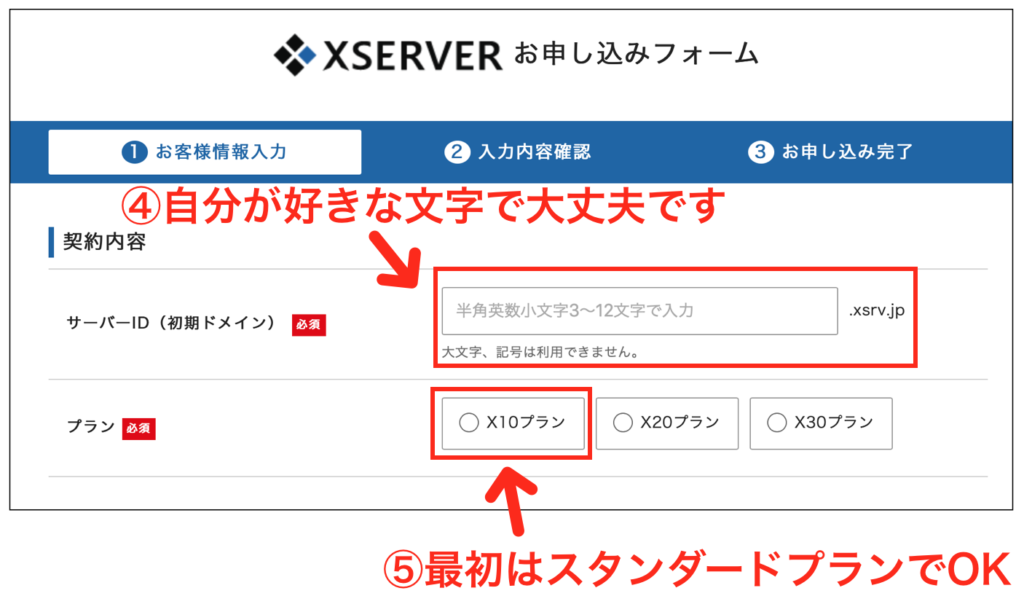
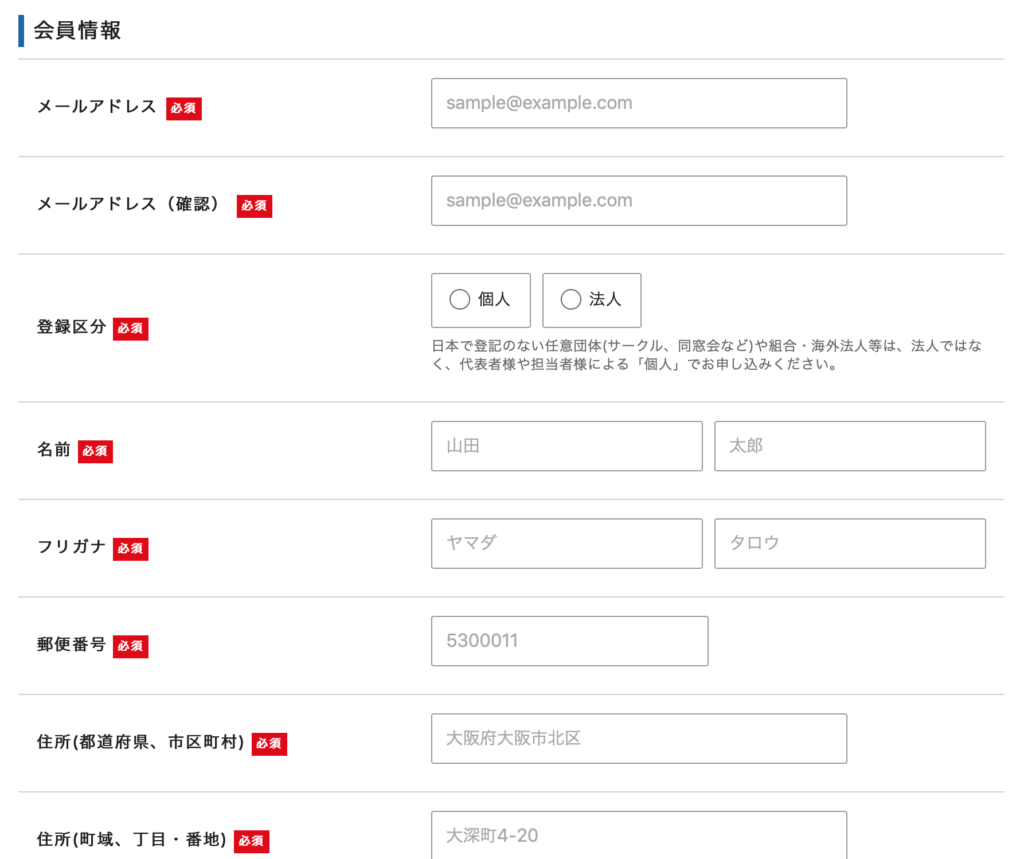
クリックしたら以下の入力画面が出てきますので必要な項目を埋めていってください。
④サーバーID(初期ドメイン):これはエックスサーバー側のIDになりますので、ブログ(サイト)のURLとは一切関係ないところです。
今後のブログ(サイト)とは何も関わってこないので、あまり深く考えなくても適当な文字列で埋めていきましょう。

⑤プラン:3つのグレードがありますが、個人ブログ・サイトならX10 (スタンダート)プランで充分だと思います。(もちろん僕もX10プランで運営しています)これでなんかトラブったとか、困ったことなどは一切無いですし、不足したら途中で変更も可能になります。
参考では、月100万PVを超えるようになったら初めてX10より上のプランを検討するのがおすすめだそうです。

あとはメアド、住所などの個人情報をもれなく記入していってください。
最後に「お申し込み内容の確認へ進む」
「お申し込みをする」をクリックして申し込み手続きは完了します。
その後、すぐにアカウント情報が載ったEメールが届きますので、メールを保護するなりアカウント情報をメモるなりして忘れないようにしておいてくださいね。
↓こんな感じでメールが来ると思います。

サーバーの料金支払いを忘れずに
仮契約が完了しましたね、でもまだ安心しないでください。
10日間ほどの無料お試し期間を過ぎれば仮契約は解除されてしまいます。
つまり、さっきの「1.レンタルサーバーの契約をする」の手順をもう一回やり直すハメになります。
面倒ですよね?
そこですぐに、まだ仮契約の段階で、料金の支払いを済ませてしまいましょう。
ちなみに、無料期間中に支払っても、ちゃんと無料期間終了後から課金になるため、早く払っても損はしないので安心ください。
みなさん、意外と支払い忘れてしまう人が多いので、すぐに払っておいたが無難です。
「面倒だし後でいいかな」と放置して、そのまま支払いを忘れてしまうと、苦労して行った設定が全てやり直しになってしまいます。
僕の友人も1回やらかしちゃって、萎えてました。
最短期間の3ヵ月契約からで問題は無いので、必ず料金支払いは行っておきましょうね。 僕は忠告しましたからね? ガルゾウより
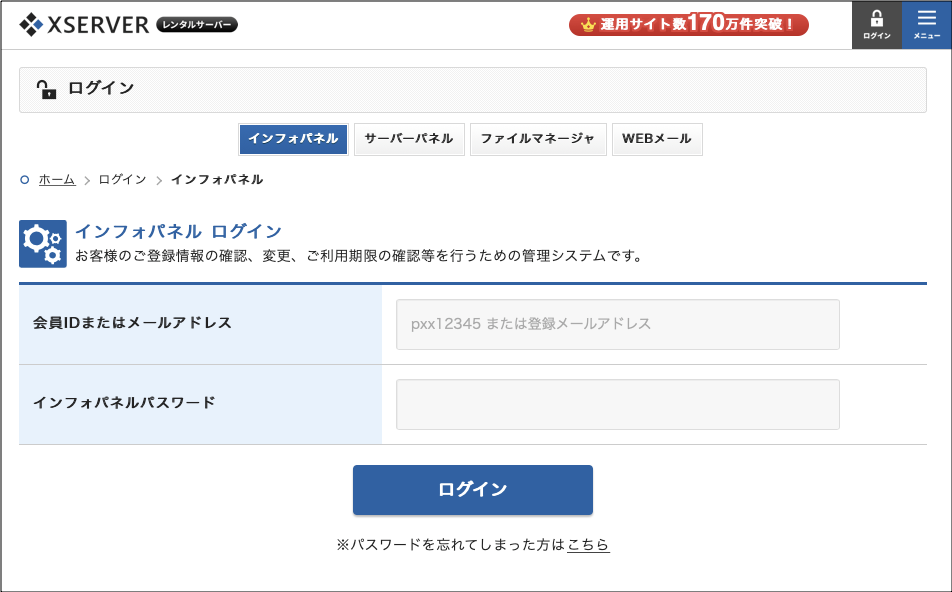
契約料金支払いはメールでも案内されていた「インフォパネル」から支払い手続きが可能なのでログインしましょう。
インフォパネル:https://www.xserver.ne.jp/login_info.php
開いたら以下の項目「会員ID」「パスワード」を入力しログインしてください。(さっきのメールにちゃんと書いていますのでコピペしながら入力)

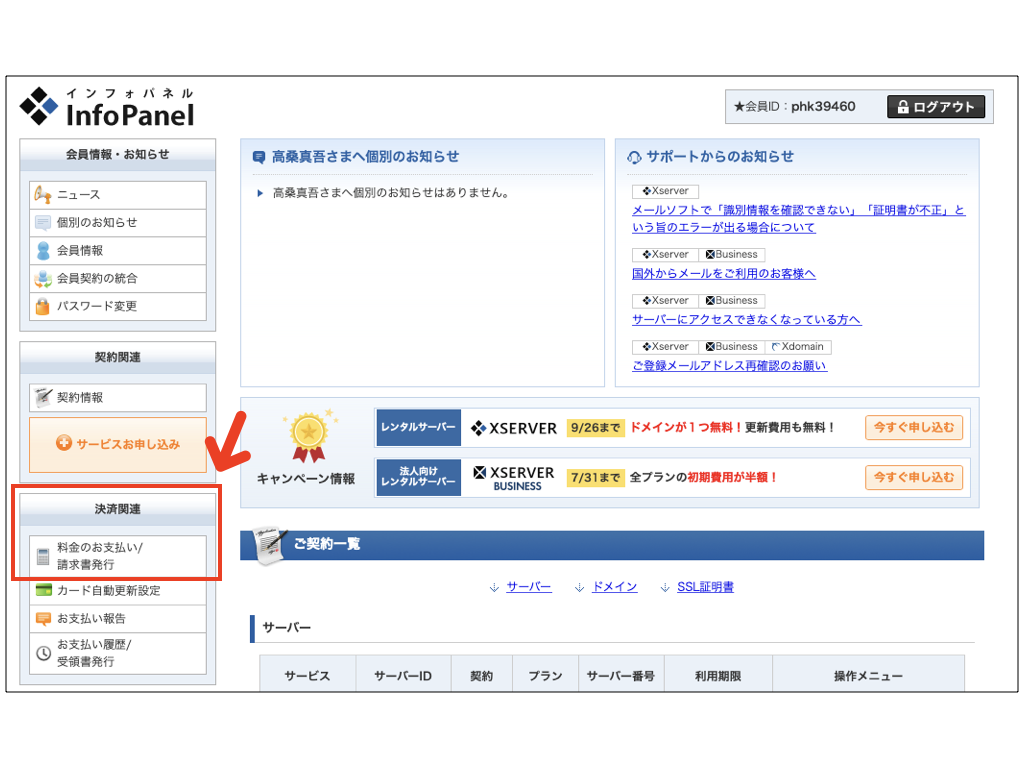
↓ログイン成功したら「決済関連」→「料金の支払い」をクリック。

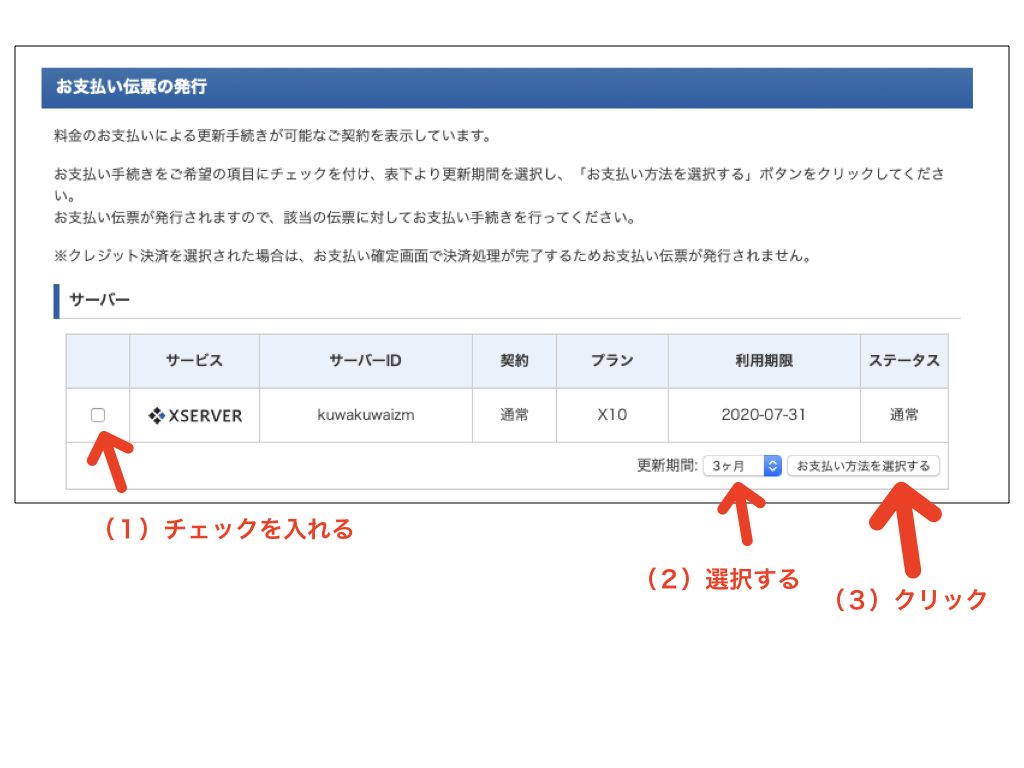
あとは以下の手順通りにおこなえば決定です。

おっけーい!もう一つ目は完了できましたよ。
一旦、休憩取るなりして、リフレッシュしといてください。
つぎつぎ〜
2. 独自ドメインの取得をする

お次は独自ドメイン取得のことについて説明していきますね。
ドメインとは?
ホームページのURLなどに使われるドメインを正確に定義すると「インターネット上に存在するコンピューターやネットワークを識別するための名前」です。簡単に例えるならインターネット上の「住所」のことです。
サイトのURL(例えばこのサイトの場合は「garuzou.com」)を決める事で、めっちゃ難しい気がしますが手順的には簡単ですよ、安心してください。
あまり難しく考えず「住所」を今からもらいにいきまっせ!ということを考えて作業してください。
「お名前.com」へ行く
ドメインは「エックスサーバー」でも取得できるんですが、お値段が少々高め。
今回はユーザーが最も多い「お名前.com」ってサイトを使用する方法を紹介しますね(僕もこのサイト・この手順でこのブログの住所を取得しています・値段も安いから)
手順❶ドメイン決定
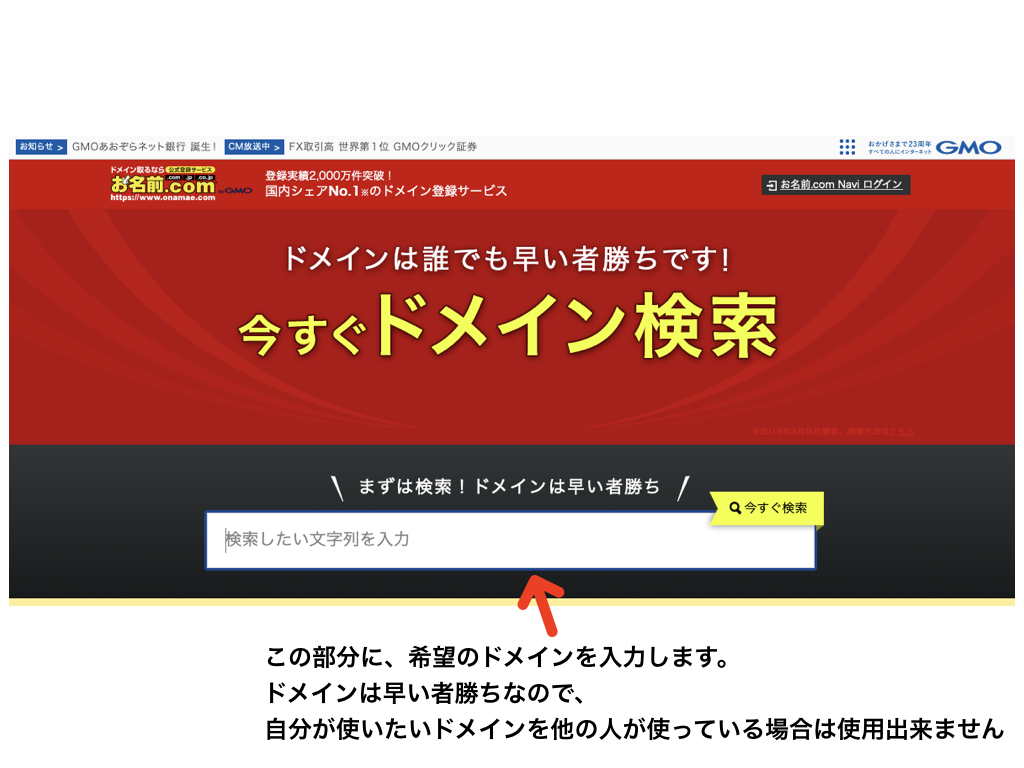
お名前.com←リンクを作りましたので、公式サイトへアクセスしてください。
サイトへ入ると、以下の画面が出てきます。
まずは好きな文字列で入力してみてください。

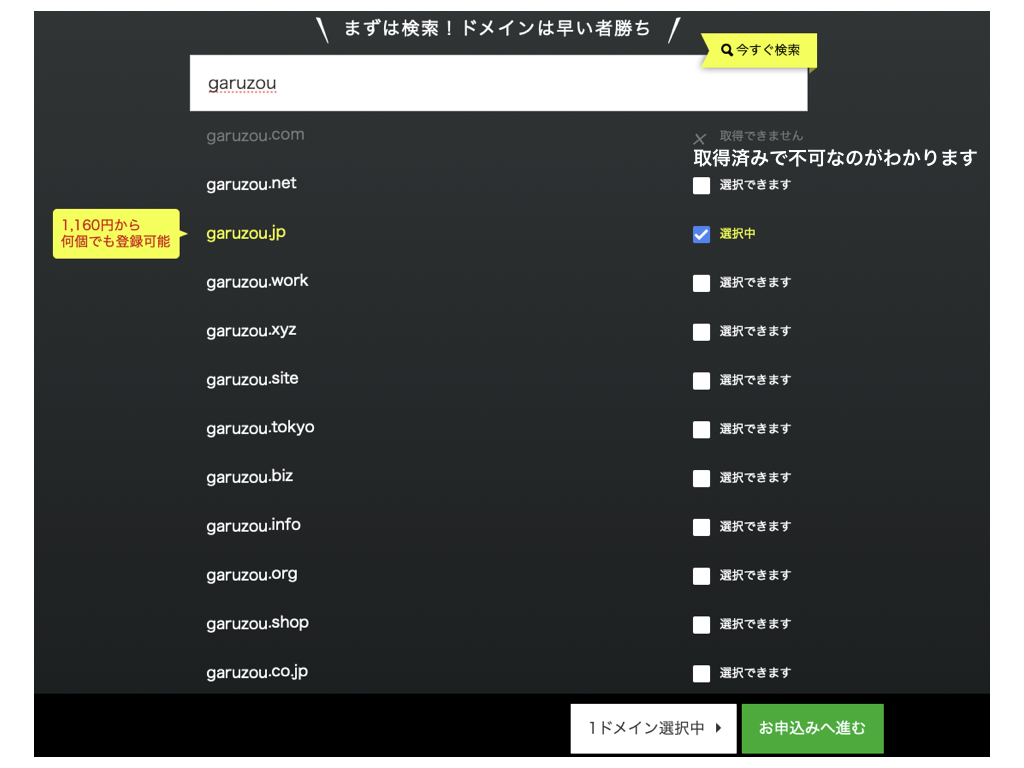
今回は当サイト「garuzou」でドメインを見てみましょう。
すると、どうでしょう?以下のように「garuzou.com」は既に取得済みなので選べません。
逆に、チェックを付けられるドメインは全て取得可能です。
表示されている金額は1年分の料金となります。

「.com」
「.net」
「.jp」
など末尾が色々あるのでどれを選ぶか悩むところですが、正直どれを選んでも問題なしです。
一応は「.com」が最もメジャーで、次は「.JP」らしいです。
よく日本で使われていて大衆に馴染みがあるんでしょうね。
迷ったら「.com」でOK!
手順❷ドメインを購入
取得したいドメインが決定したら、チェックを入れ「お申し込み」に進んでください。
以下の画面が出てきたら、「登録年数」を選択します。
自動更新もあるので、とりあえず「1年」でとっておけば問題ありませんよ。

・Whois情報公開代行メール転送オプション
・ドメインプロテクション
という2つのサービスがありますが、どちらも申し込まないで(チェック無しで)OK。
僕はどっちのサービスも申し込んでいません。
サーバーも既にエックスサーバーを契約しているので、追加で契約しないように注意してください。
続いて、初めて利用するんで「メールアドレス」と「パスワード」を入力し
「次へ >」をクリック
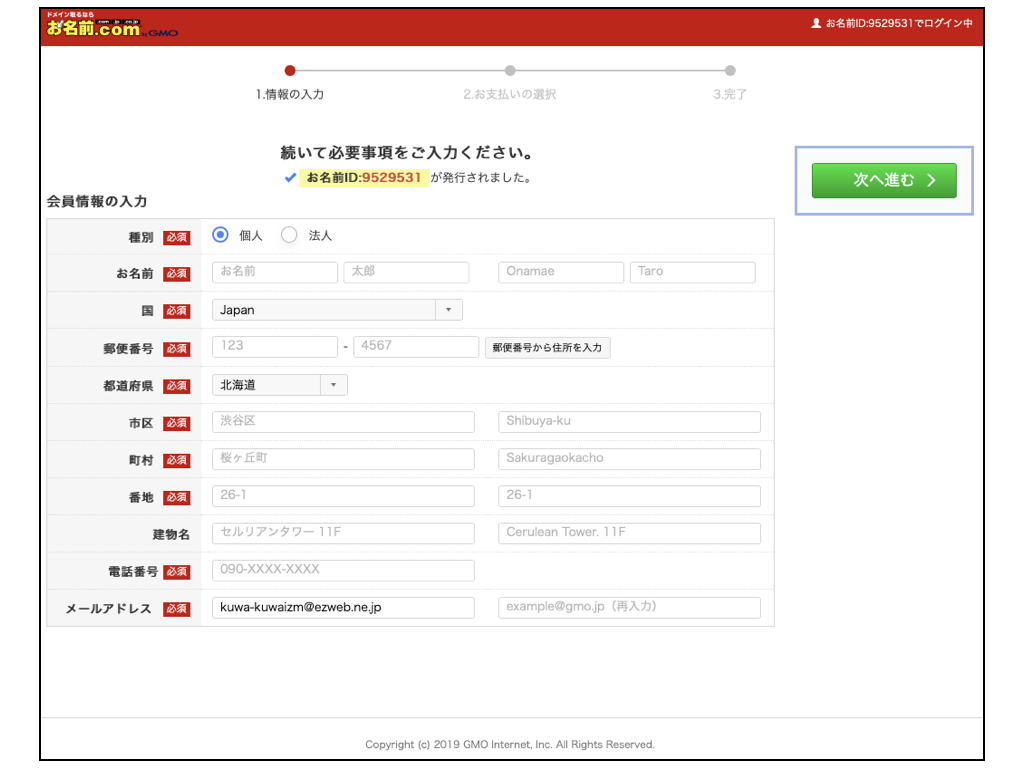
はい次は「会員情報の入力」画面にきたと思います。

種別
名前
住所
電話番号
メールアドレス
必須事項になっている項目の入力をします。
完了したら「次へ >」をクリック
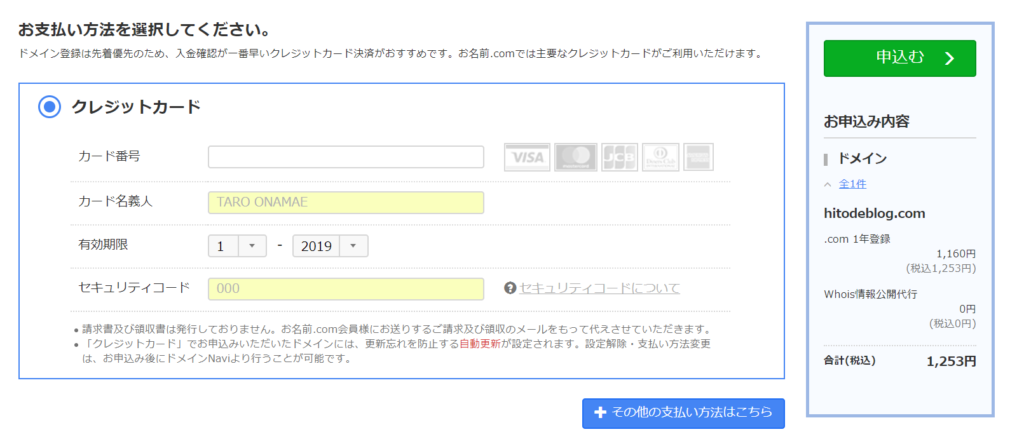
最後に支払い方法を選択し、情報を入力して右の「申し込む」をクリックします。

全ての入力作業が終わると「loading画面」が出てくると思いますが、これが100%になったら登録完了となります。
手順❸メール認証する
「お名前.com」から登録したメールアドレス向けに4〜5通のメールが到着しているかと思いますので開いて「メール認証」をおこなってください。
これでドメインは取得できたと思いますがいかがでしょうか?
次にいきます。
※お名前.com公式サイトへアクセス。
3. 取得したドメインをサーバーに設定する

レンタルサーバの契約と独自ドメインの契約→取得までが完了しましたね、おめでとうございます。
次は、この2つの紐付け作業を行なっていきます。
必要な手順は
⑴お名前.com側でサーバーの設定をする
⑵エックスサーバー側でドメインの設定をする
この2つです。
少し難しく感じるかもしれませんが、ゆっくりじっくりやっていきましょう。
⑴お名前.com側でサーバーの設定をする
これを行う事で、お名前.comで取得した「ドメイン」と、エックスサーバーで契約した「サーバー」を紐付ける事が出来ます
まずは以下にアクセスしログインしてください。
お名前.com Navi公式サイトへアクセス
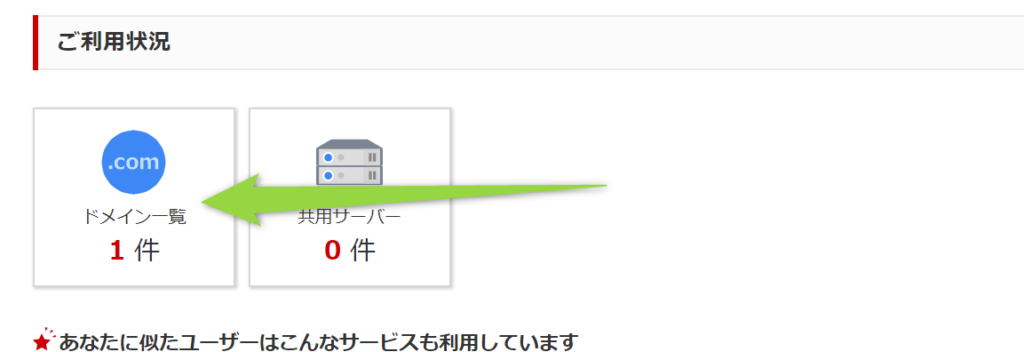
ログインしたら、少し下にスクロールすると「ご利用状況」という項目があるので、そこの「ドメイン一覧」をクリックします

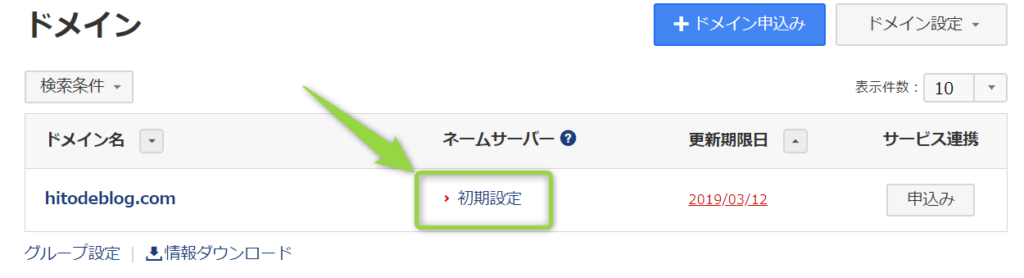
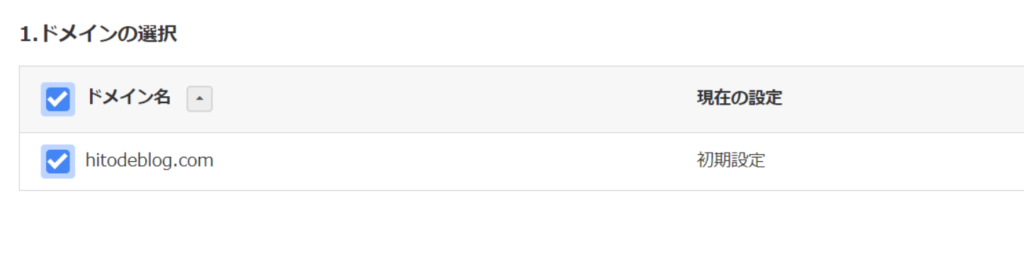
ドメイン一覧をクリックするとこのような画面になるので

今回紐付けたいドメインのネームサーバー「初期設定」の部分をクリックします。

「1.ドメインの選択」はそのまま触らなくてもOK(左にチェックが入ってればOK)
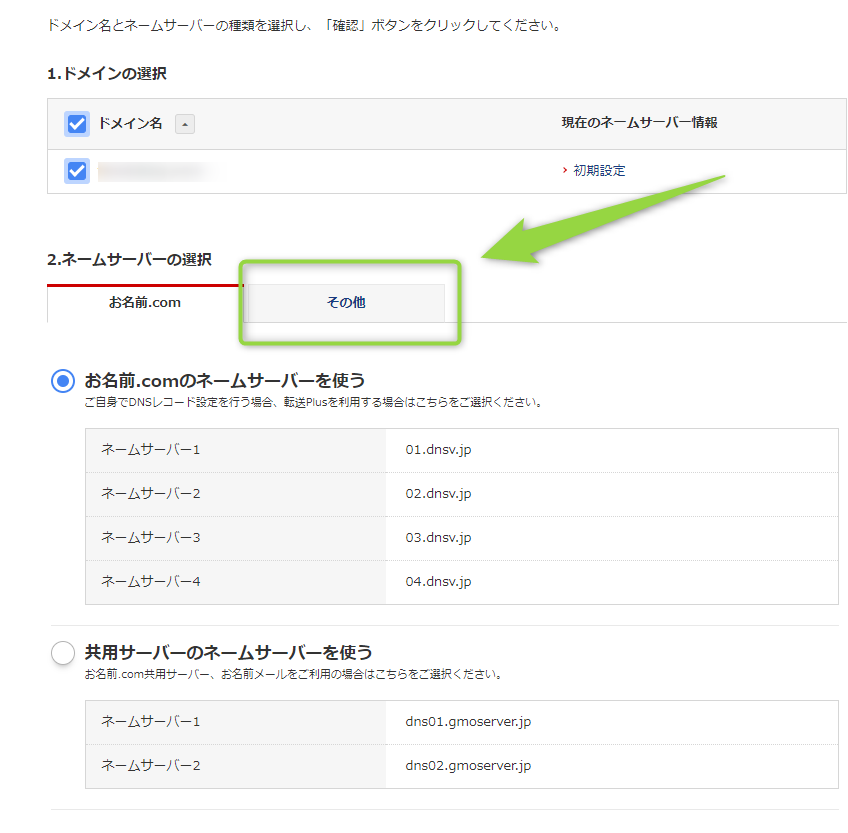
その下の「2.ネームサーバーの設定」は「その他のネームサーバー」のタブを選択します。

「その他のネームサーバーを使う」を選び
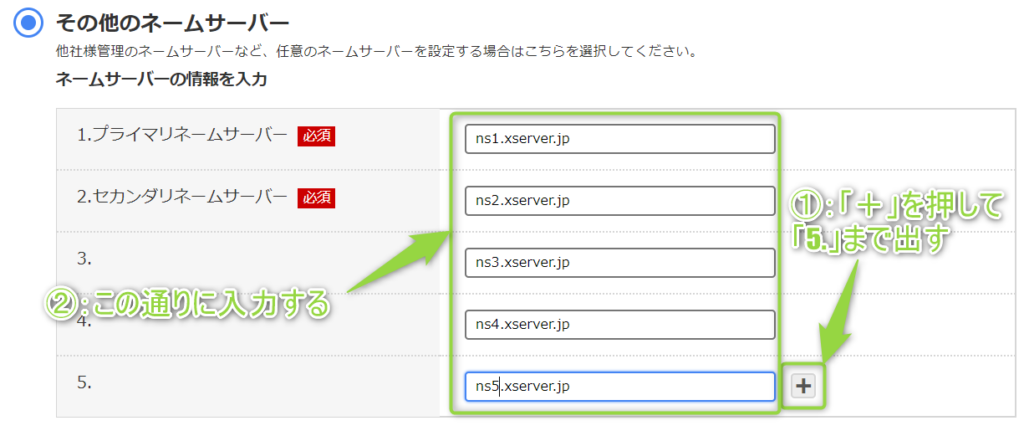
その下にある
ネームサーバー1(必須)
ネームサーバー2(必須)
ネームサーバー3
ネームサーバー4
ネームサーバー5
という部分を入力していきます。
ここで意味わからんようになってしまう人が多いので以下の画像の通りに入力ください。

それぞれこのように入力します(コピペしてもOK。「」の中だけを入力してください)
ネームサーバー1:「ns1.xserver.jp」
ネームサーバー2:「ns2.xserver.jp」
ネームサーバー3:「ns3.xserver.jp」
ネームサーバー4:「ns4.xserver.jp」
ネームサーバー5:「ns5.xserver.jp」
入力出来たら右下の確認をクリック
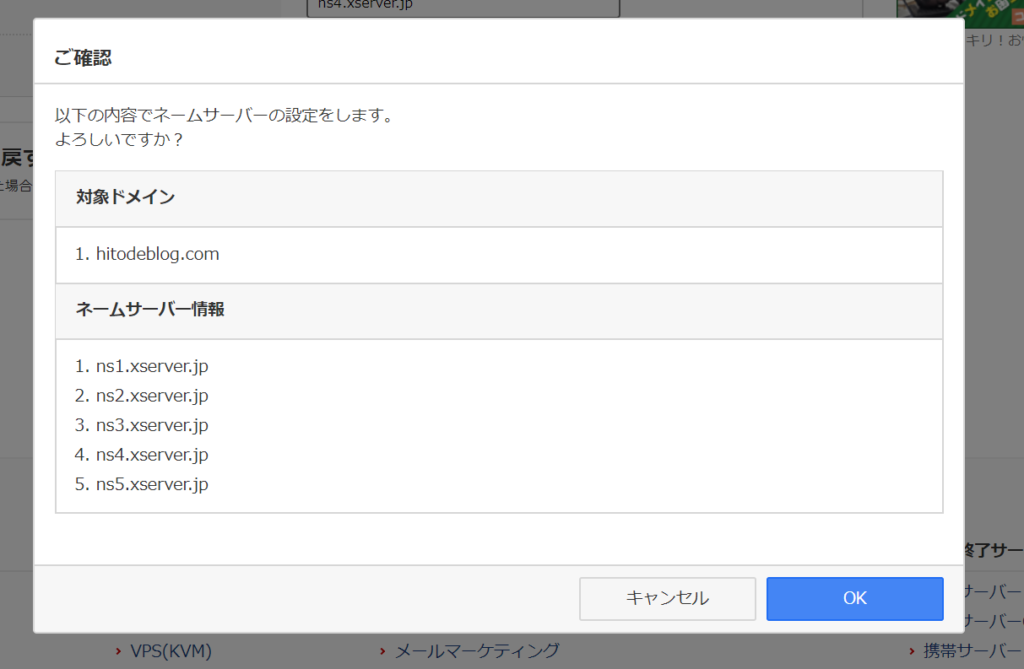
すると内容の確認をされるので、右下の「OK」をクリックします。

「完了しました」の表示が出ればOKです。

以上でお名前.com側での設定は完了です!
サーバー反映に最大72時間かかる事があるのでご注意ください。(ぼくは大体1日かかりました)
⑵エックスサーバーでドメインを設定する
続いて、サーバー側からもドメインを設定してあげる必要があります。
しかし、こっちの方は簡単なので、サクっとやっていきましょう。
まず、エックスサーバーの「サーバーパネル」にログインしてください。
IDとパスワードは
【Xserver】■重要■サーバーアカウント設定完了のお知らせ
というタイトルのメールに記載されています。
- ユーザーアカウント情報
- サーバーアカウント情報
の二つがあるのでご注意ください。
今回使うのは「サーバーアカウント情報」です。
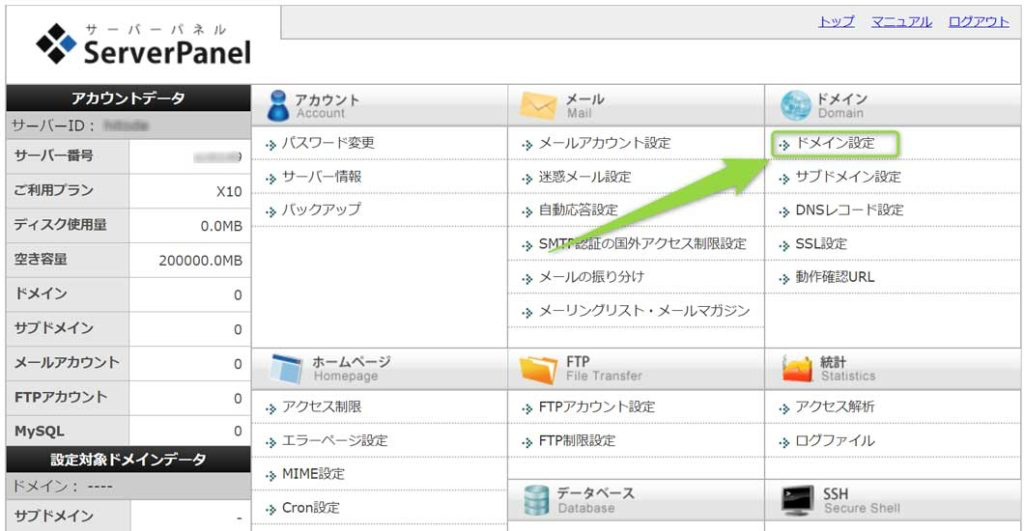
サーバーパネルへログインが出来たら、右上の「ドメイン設定」をクリックします

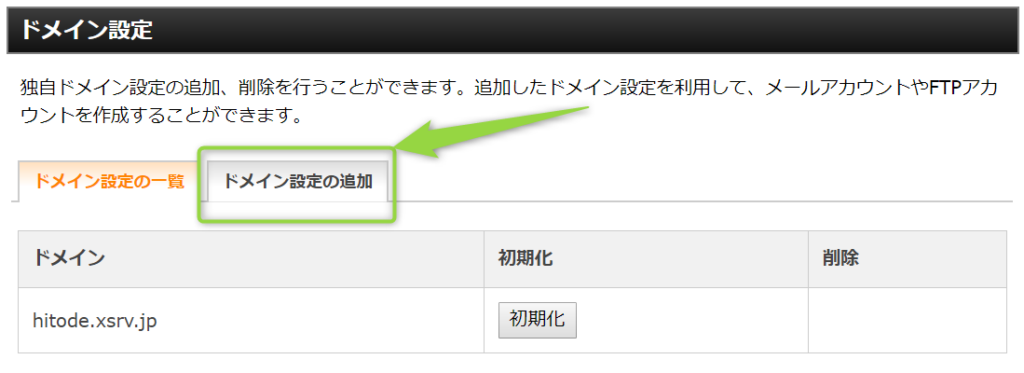
右側のタブ「ドメイン設定の追加」をクリックします。

ドメインの設定をしていきます。といっても大して入力する項目はありません。

⇨お名前.comで取得したドメイン名を入力してください
②「無料独自SSLを利用する(推奨)
⇨無料独自SSLはやらない理由が無いのでチェック入れてください
③「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)
⇨使った方が良いのでチェックを入れてください
④「ドメイン設定の追加(確認)」をクリックします
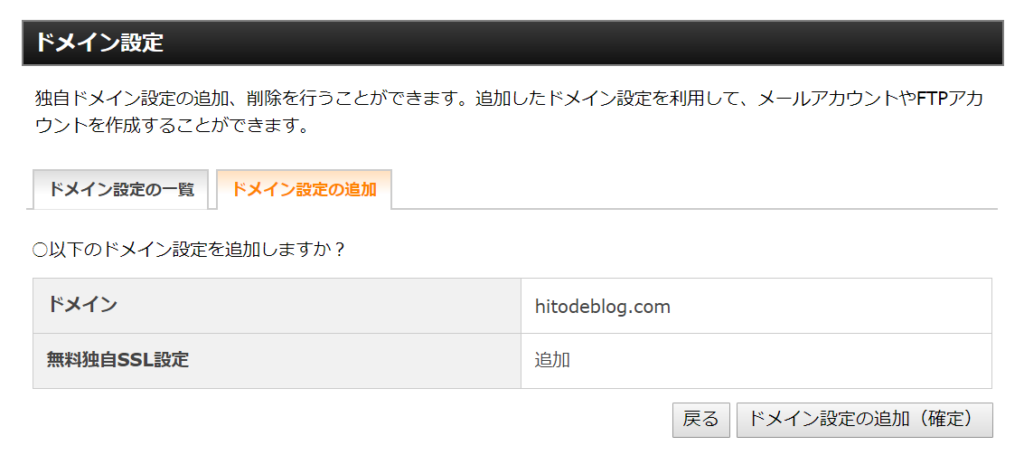
確認画面が出ます。

ドメイン設定の追加(確定)をクリックして、設定完了です。

しかし、「無料独自SSLの設定に失敗しました」と出てしまっています。
同じように出てしまっている人は、改めて独自SSL設定を行います(すぐ出来ます)
この表示が出ておらず、無料独自SSLが出来ている場合は下の「独自SSL設定の手順」はスキップしてOKです。
4.独自SSLの設定をする

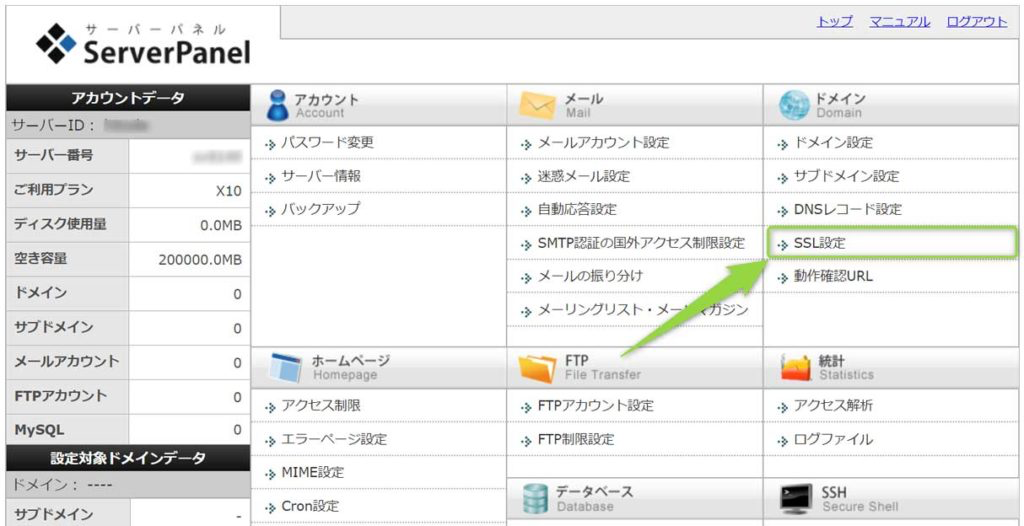
サーバーパネルに戻り、今度は「SSL設定」をクリックしてください。

ここでSSLの設定が出来ます。

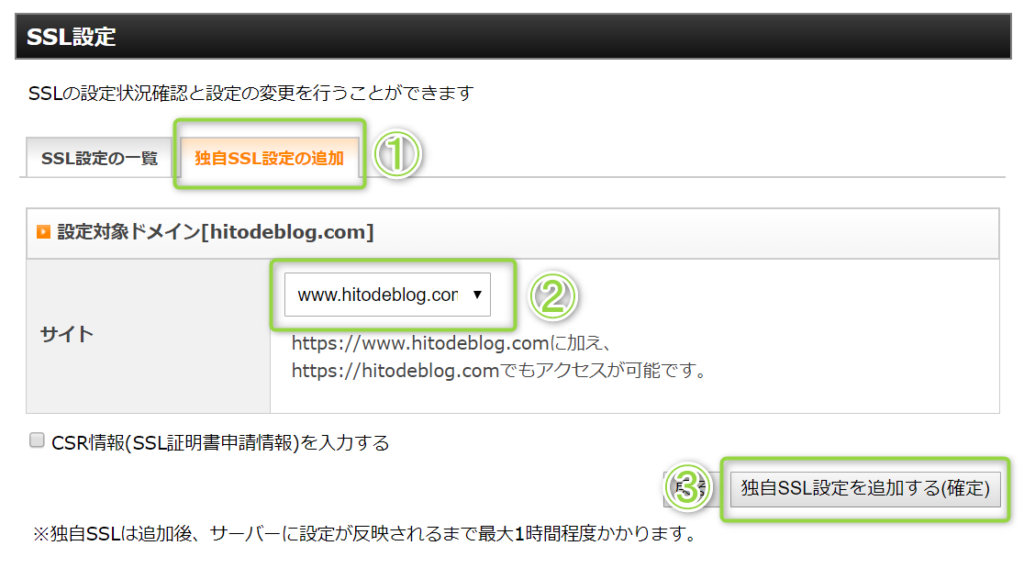
⑴「独自SSL設定の追加」タブを選択
⑵SSL化したいドメインを選ぶ
⑶「独自SSL設定を追加する(確定)」をクリックする
これだけで完了です。

だいたい反映には1時間くらいかかりますので休憩しつつ待ちましょう。
5.WordPressをサーバーにインストールする

サーバとドメインの紐付けが完了しました。
最終段階になりましたが、WordPressをインストールしていきましょう。
簡単なのであとちょっと頑張りましょう!
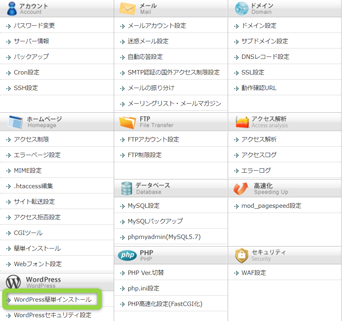
また、サーバーパネルに入って今度は左下の「Wordpress簡単インストール」をクリックしてください。

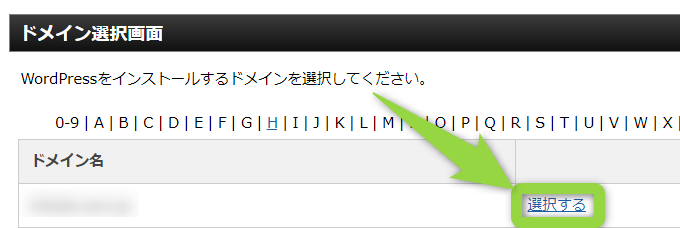
ドメイン選択画面に切り替わるので、インストールするURLを選択します。

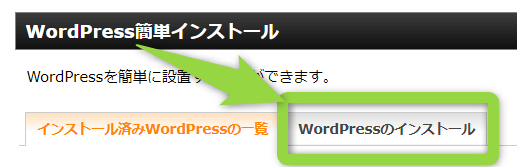
タブの「WordPressのインストール」を選択します。

WordPressのインストールをクリックすると、必要な情報の入力欄に移ります。

・ブログ名:ブログタイトルが決まっていれば入力(後から簡単に変更可)。
・ユーザ名:ログイン時に使用するので自分で覚えやすいモノにするかメモを残しましょう。
・パスワード:同じくログイン時に使用するので忘れないように注意。
※パスワードはセキュリティを考慮して、必ず英数字、記号を混ぜて8文字以上のものを設定しましょう。
・メールアドレス:自分のメールアドレス。めったにメールが送られてくることは無いです。
・キャッシュ自動削除:「ON」のままでOK。
・データベース:そのまま「自動でデータベースを生成する」でOK。
入力できたら、右下のインストール(確認)ボタンをクリック→内容を確認して間違いが無ければインストール(確定)をクリックしてください。

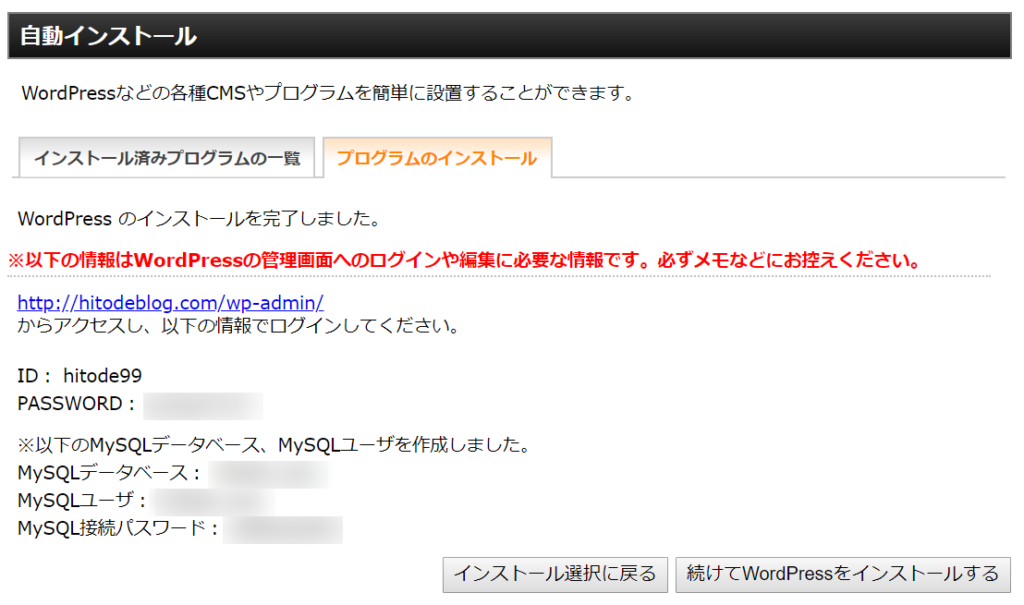
インストールが完了すると、ログイン・編集時に必要な情報が表示されます。必ずメモなどに控えるようにしてくださいね。
ログイン画面にもここからアクセス出来ます。
上記のURLにアクセスして、その下に書いてあるIDとパスワードを入力すればワードプレスの管理画面にログインする事が出来ます。
ログインページは今後何度も利用することになるので、ブックマークに入れておくことをおすすめします。
以上でWordPressのインストールは完了となります。
お疲れ様でした。
はいー!おめでとうございます!
どうでしたか?難しかったでしょう?
しかし、晴れてWordPressデビューですね!
頑張った今日という日を忘れずとにかく作業あるのみです!以下からは細かな設定です、あとちょっと頑張ってください。
6.各種細かな設定をする

僕がオススメするこれだけは設定しとかないとダメってやつを紹介していきます、最後にキッチリやって終わりましょう。
WordPressにログイン
ログイン用URLをクリックしてみましょう

「ユーザー名」「パスワード」を入力してログインすると自身の管理画面(ダッシュボード)へ入ることができます。
URLを「http」から「https」に変更する

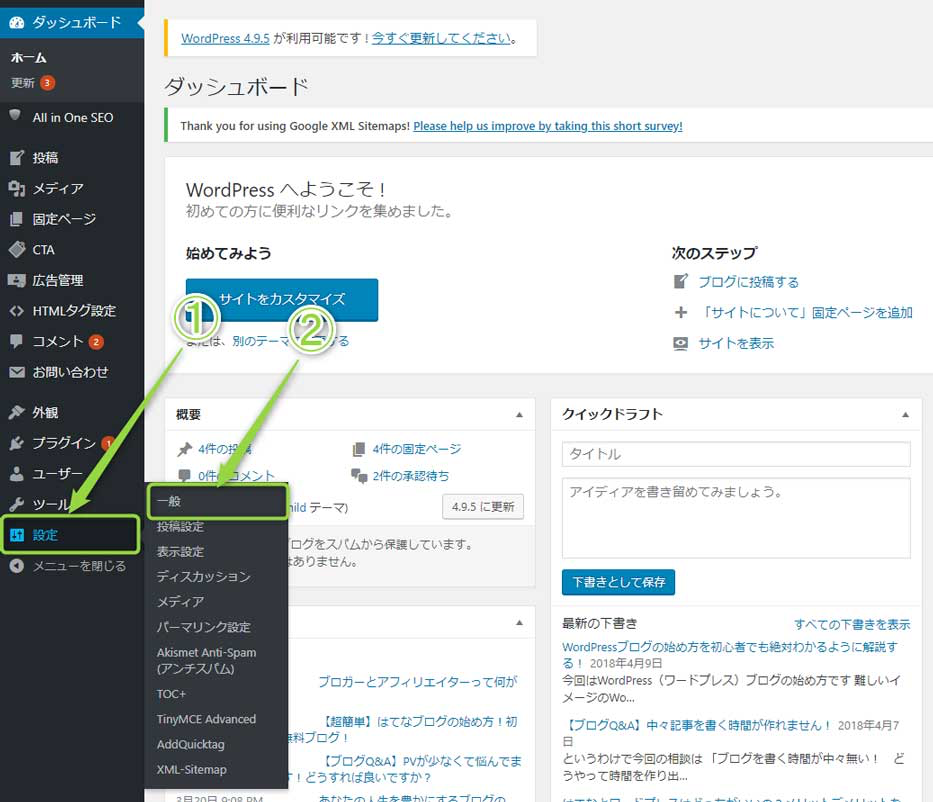
管理画面左下の「設定」→「一般」をクリックします。

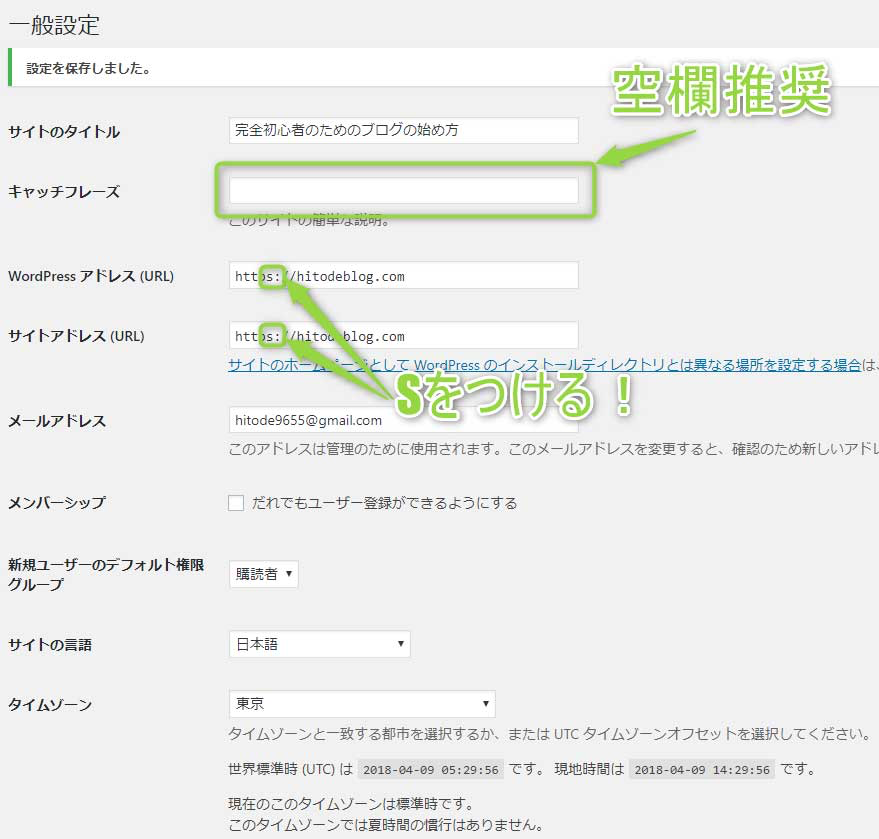
一般設定ですが、デフォルトで既に大体入ってると思います。ここでやることは以下の3つです。
⑵WordPressアドレス(URL)の「http://~」に「https://~」と「s」を付け足す。
⑶サイトアドレス(URL)の「http://~」に「https://~」と「s」を付け足す。
この変更をしておかないと、SSL化した意味がありません。必ず変更しましょう。
キャッチフレーズに関しては、使用するテンプレートによってはSEO上、好ましくない設定になってしまう場合があります。詳しく無い場合は空欄にしておいた方が無難です。
繰り返しになりますが、SSL化は最大1時間程度反映にかかるのでご注意ください。「無効なURLです」と出ても失敗では無いのでご安心ください。
「http」から「https」へのリダイレクト設定
ここまで手順通りにしてきたあなたはSSL化をしたため、「https://」から始まるURLが正しいURLで「http://」から始まるURLは間違いとなります。
そこでこの設定は、間違えて「http://」から始まるURLを入力したり、リンクが張られたりした場合も正しい「https://」のURLに飛ばす、という設定です。
試しに当サイトから「s」を抜いて「http://」から始まるURLにアクセスしてみてください。
http://garuzou.com
こちらにアクセスしても、きちんと正しい「https://」から始まるURLに飛んでくれたと思います。
この設定をここでは行います。
説明の意味がわからない!って方も、とりあえずやっておいてください。
手順は以下です。
⑴エックスサーバーのサーバーパネルにログイン
⑵「.htaccess」を編集
⑴エックスサーバーのサーバーパネルにログイン
サーバーパネル ←リンクにアスセスしてログイン
⑵「.htaccess」を編集
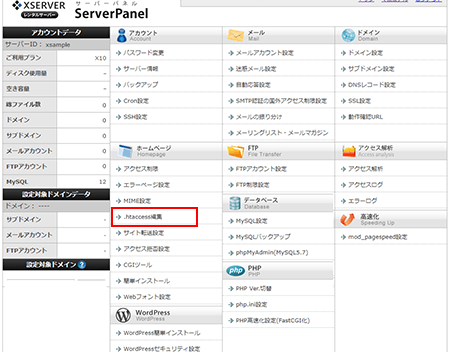
.htaccess編集手順は公式サイトにもありますが、ここでは改めて解説していきます。
まずはサーバーパネルから「.htaccess編集」を選択

ドメイン名一覧が出るので、自分の取得したドメインの横にある「選択する」をクリック。
続いて「.htaccess編集」タブをクリックします。

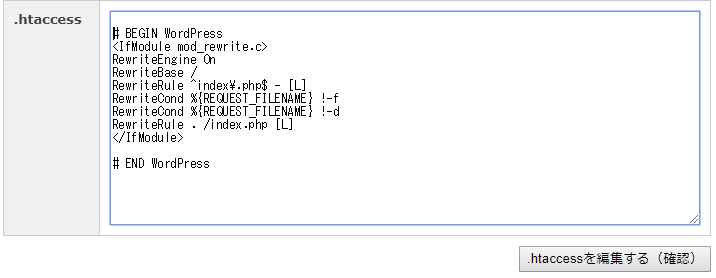
この「.htaccess」というところの一番上に追記していきます。

(この画像と文字列は違っても問題ありません。新しいWordPressだと、これよりも上に3行くらい多く記載があるかもしれません)
事前に書いてあった部分はメモ帳等にコピペしてから行いましょう。
(まず大丈夫だと思いますが)万が一ミスをしてしまいブログが表示されなくなったら、そのコピペした物を使って元通りにしましょう。
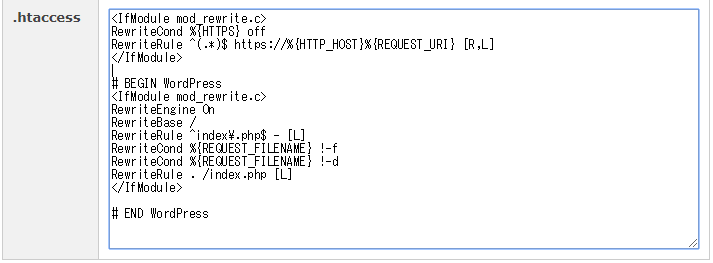
先頭に、
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
と入力してください、こんな感じになります。

あとは右下の「.htaccessを編集する(確認)」
⇩
再度右下の「.htaccessを編集する(確定)」
をクリックしてリダイレクトの設定完了です。
試しに自身で「http://」から始まるURLで自分のサイトにアクセスしてみてください。
「https://」から始まるURLに繋がればリダイレクト出来ています。
もしもエラーが出る場合は、一度コピーしておいた元の文字列に戻す。
再度、上のコードをコピーする。
で、今まで100%解決出来ています。
ほとんどの人が、コピペをミスっていました。
パーマリンクを設定する
パーマリンクとは記事のURLの事を言います。
この設定は途中で変更するとSEO的にあまり良くないので、必ず初めにやっておきましょう。

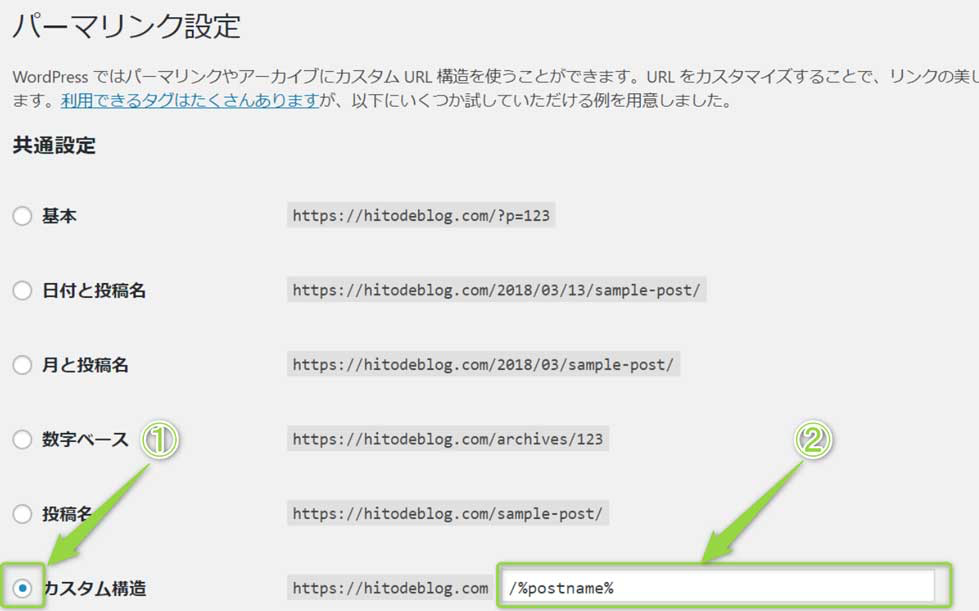
再びダッシュボードから左下の「設定」→「パーマリンク設定」へと進みます。

①一番下の「カスタム構造」にチェック
②「/%postname%」と入力
入力が完了したら下にある「変更を保存」を押せば、パーマリンクが設定出来るようになります。
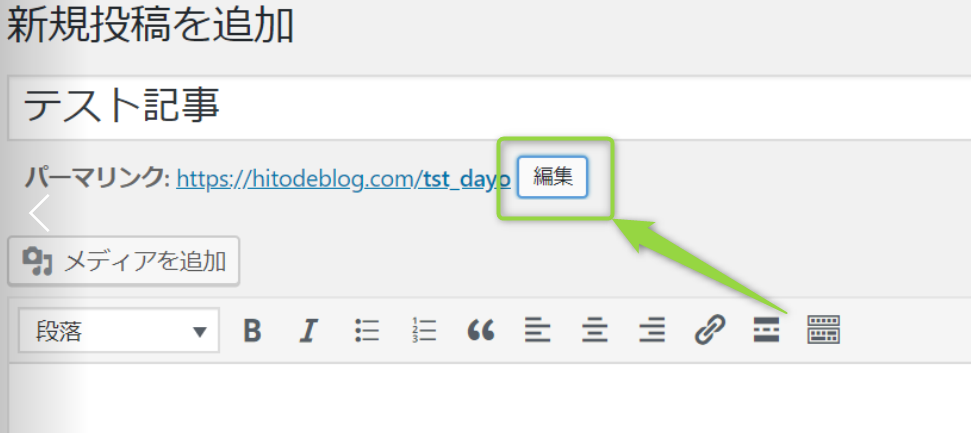
記事作成画面で「編集」ボタンを押せば、好きなURLに変更出来るようになります。

パーマリンクが表示されない!
という方は、何でも良いのでタイトルの部分に文字を入力してみてください。
ちなみにですがパーマリンクは原則としては英語で入力します(面倒なので僕はローマ字で書いたりしちゃいますが)
日本語でも出来るには出来るのですが、HTML上での記述がやたらに長くなってしまうため非推奨です。
グーグル翻訳とかを使いながら、記事のタイトルに合った簡単な英語を当てはめましょう。
とはいえそこまで重要なわけでは無いので、最低限意識するだけでOKです。
プラグインを入れる
WordPressといえばプラグインです。
プラグインは、WordPressの機能を拡張するためのツールです。
WordPress のコアは、柔軟性を保つため、不必要なコードでふくれあがってしまわないように設計されています。ユーザーそれぞれが特定のニーズに合ったプラグインを利用して、カスタム機能を取り入れられるように作られています。
WordPress Codex日本語版(公式オンラインマニュアル)
まあ簡単にいうとその人に合わせてカスタムできる装備品のような機能です。
これらを、入れていきます。
以下がマストといてもいいくらいのプラグインになります。
全部入れる勢いでチェックしていってください。なぜなら、稼いでるブロガーほとんどみんなが入れているからです。
Google XML Sitemap
ホームページや ブログ などに サイトマップ を作成してくれる プラグイン です。
サイトマップ を作成しておくと SEO には有利になりやすいとされていますが、自分で作成するのはなかなか手間のかかる作業です。
Google XML Sitemapを使用すれば、自動で作成してくれますので業務を大幅に効率化することができます。
さらに、記事を更新するごとに Google などの主要な 検索エンジン に対して更新情報を自動通知してくれる機能も搭載されていますので、 検索結果 に表示されやすくなり、アクセス数増加を期待できます。
日本語対応している プラグイン ですので、初めて使用する方でも簡単に設定できます。
WordPress を使用してホームページや ブログ などを運営しているなら、必ず入れておくことをオススメします。
All in one SEO Pack
記事内の タイトル 、 キーワード 、ディスクリプションなどのメタ タグ を設定することができる プラグイン です。
メタ タグ は 検索エンジン で検索される際に重要な要素となりますので、設定しておくことが重要です。
そのほかにも、 検索エンジン に インデックス させたくない「noindex」の設定や、SNSで記事を拡散する際に重要なOGP設定なども行うことができます。
メタ タグ の設定や各SNSのデバックをとおす作業は、単純ながら意外に手間のかかる作業です。
プラグイン を使用すれば簡単に作業を済ませることができますので、 Google XML Sitemapと同様に、 WordPress でホームページや ブログ を運営しているならインストール必須です。
TinyMCE Advanced
記事をより読みやすくするための太文字表記や、横ラインの挿入などを簡単に行うことができる プラグイン です。
WordPress ではデフォルトで表の挿入や編集、YouTube動画コードの挿入などを行うことができますが、より読みやすい記事を作成するためには HTML で タグ を直接入力しなければなりません。
HTML の知識があり、かつ、直接入力することに不便を感じない場合を除いて、この作業は手間がかかるものです。
TinyMCE Advancedを使用すれば、 HTML やタグなどの知識がなくても簡単により読みやすい記事を作成することができます。
はてな ブログ などの無料 ブログ サービスと同じ感覚で使用できますので、初めて使用する方でも直感的に使用することができます。
読みづらい記事は、途中で離脱される要因の一つとなります。
プラグイン を使用して、読み手を読みやすい記事を作成することを心がけてください。
Contact Form 7
お問い合わせ フォーム を作成することができる プラグイン です。
日本語対応していますので、初めて使用する方でも簡単に設定可能です。
お問い合わせ フォーム に必要な基本的な項目がすべて揃っていますので、どのようなジャンルのホーム ページ でもこの プラグイン で対応できます。
自動返信メールの設定も可能ですので、時間を問わず多数のお問い合わせがくることが予想される場合は、こちらも設定しておくことをオススメします。
Table of Contents Plus
記事の冒頭に目次を作成することができる プラグイン です。
特にボリュームのある記事の場合、目次を作成しておくことで読み手は内容を把握しやすくなります。
目次は、見出しを示すh タグ を元に自動生成されます。
表示位置や表示内容、階層などについて細かく設定したり、ホームページに訪れた人が内容を把握しやすいように サイトマップ ( Google などの 検索エンジン が読み込む サイトマップ とは異なり、ホームページ上に表示されている サイトマップ のこと)を作成することも可能です。
初めて使用する際に少し使用感にハードルを感じる場合もありますが、日本語対応されていますので、何度か試してみることで好みの目次を作成することができます。
必須の プラグイン ではありませんが、読み手の立場にたったホームページ作りのためには使用することをオススメします。
テーマを変更して自分だけのブログを作る
WordPressにはさらにテーマを変更できる機能があります。
テーマを変更するだけで自分好みのブログの見栄えにすることができます。
これには、あらかじめ用意されている無料テーマと有料テーマがありますが、収益化を早く目指すなら有料テーマをオススメいたします。
初心者ほど、有料テーマにしとくべきです。
理由は、
・時間短縮になる
・デザインがしっかりしている
・カスタマイズ等が行いやすい
・サポートがしっかりしている
・内部SEO対策がしっかりしている
などが挙げられます。
以下が、プロも使っているテーマでかなりオススメです。
クリックし自分好みを探してみてくださいね。
エマノン
Web集客に特化したEmanon®5つの特長
Emanonは、検索エンジンにインデックスされやすい構造で設計されています。サイト訪問者のコンタクト情報(メアドやSNSフォローなど)を収集するための機能を実装しています。
・モバイルフレンドリーテスト(Google)に合格
・SEO内部対策ずみhtml構造
・Microdata構造化マークアップに対応
・スマホ、タブレットに対応したレスポンシブデザイン
・サイト訪問者のコンタクト情報を収集するCTA、ランディングページ機能付き
Web集客に特化したWordPressテーマ エマノン(Emanon) ![]()
OPEN CAGE
Open cage社が出しているテーマはどれもスタイリッシュ!
これ使っておしゃれになること間違いなしです。
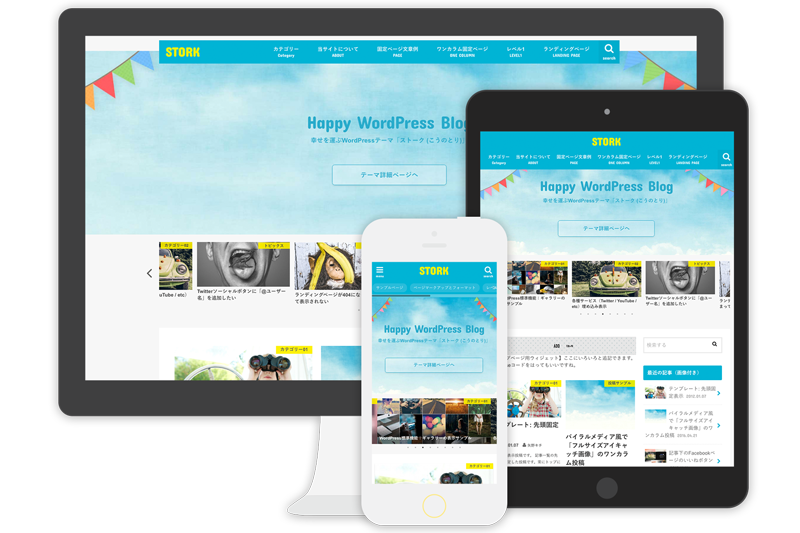
↓多くのプロが御用達!見栄えがかなり良い「ストーク」
ブログマーケッターJUNICHI監修のもとOPENCAGEが開発したWordPressテーマ。これまでのテーマ開発の経験とブログマーケティングのノウハウの融合によってうまれた、ブログマーケティングのためのWordPressテーマです。
スマートフォンでの使用感にとことんこだわり、見た目のインパクトよりも「使いやすさ」「読みやすさ」にこだわりました。見た目は当然のこと、機能的にも徹底的にモバイルファーストにこだわりました。

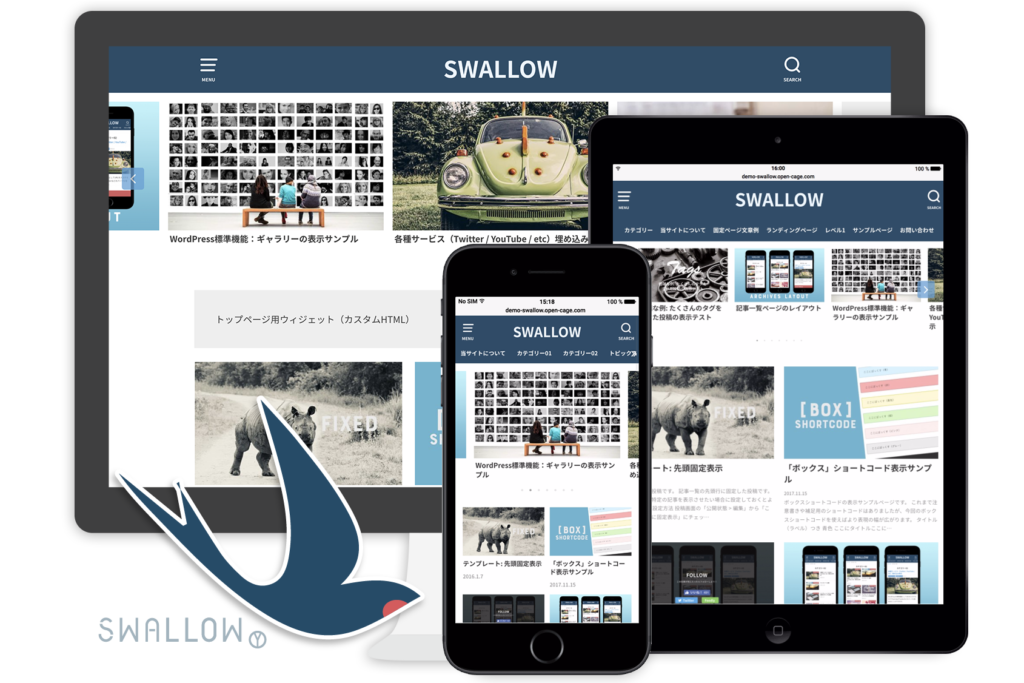
↓ぼくもこのブログで使っているテーマ「スワロー」です。
個人的に、かなりオススメです!w
どうですかこの記事?おしゃれでしょ?w
SWALLOWはシンプルな見た目と洗練された機能美が光るWordPressテーマです。プロブロガー八木仁平監修のもと、OPENCAGEが開発したWordPressテーマ。「必要なものとは何か」を考え尽くして、無駄な機能やデザインを削ぎ落とした洗練されたWordPressテーマです。

↓誰でも、プロ級の出来栄えになる「アルバトロス」渋い!かっこいい!
アルバトロスは誰が使っても美しいをコンセプトに開発されたWordPress用テーマです。シンプルなデザインでコンテンツをとにかく見やすく、モバイルファーストで設計されているのでスマートフォンで表示した際もデザインが崩れることなく美しいままです。

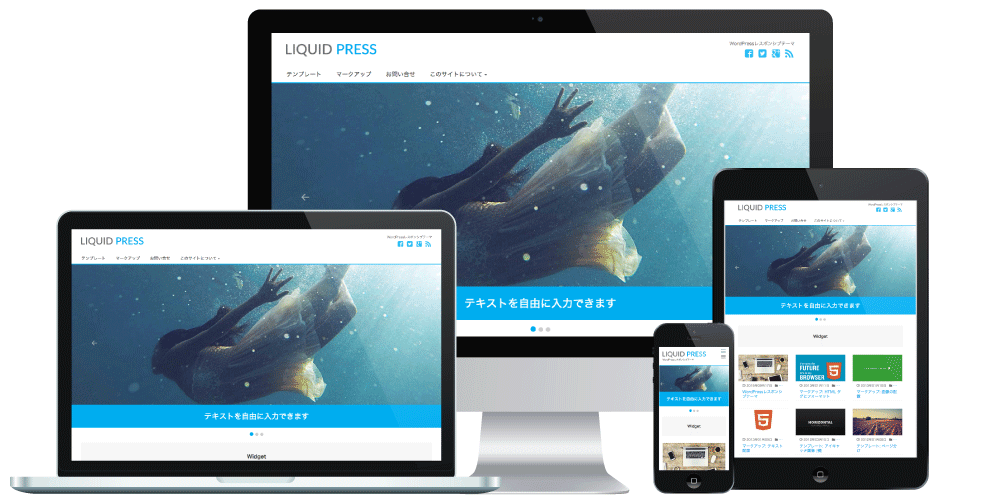
LIQUID PRESS
簡単にスマホ対応ホームページが構築できる、純国産のレスポンシブWordPressテーマ「LIQUID PRESS」
かなり高品質で超おすすめです。
LIQUID PRESS(リキッドプレス)は、スマートフォン対応で直感的なカスタマイズが可能な、日本語対応レスポンシブWordPressテーマです。 企業サイト、オウンドメディア、ブログ、LPなど、用途別にWordPress公式有料サポートテーマを取り揃えています。
日本語対応高品質WordPressテーマ Liquid Press
![]()

まだまだありますが、結構値段が張るテーマなどもありますから、比較的手が出しやすい、かつ高品質な上記テーマを紹介してみました。
あと、あんまり安いテーマはオススメしません。デザインがイマイチだったり質がやはりそれ相応です。
ぜひとも、自分に合うカッコいいテーマを選んでいただきたいですね。
まとめ
まだまだやるべきことはたくさんありますが、最低限の設定方法は紹介したつもりです。
ぜひぜひ、WordPressの素晴らしい機能に触れていただき、たくさん良い品質のブログを書いていきましょう。
あなたはライバルでもあり、同志で友人です。
お互い切磋琢磨し頑張っていきましょう!では
ぼくの説明はどうでしたか?なかなか拙い部分があったかと思いますがご容赦ください。
一緒にブログを書いて、収益化して、充実した日を送っていきましょうね〜。ばいなら
参考文献・出典:WordPress(ワードプレス)ブログの始め方を初心者でも絶対わかるように解説する! hitodeblog著


最近のコメント